PS/AI切图的时候存储图片格式可以选择gif,jpg,png-8,png-24这几种格式.
这里有介绍JPG/PNG/GIF图片原理
jpg更适合照片,容易失真,不支持透明,所以色彩丰富的大的图片用jpg.
png-8无损格式,支持纯透明,不支持Alpha半透明,尺寸小的,色彩不多的可以用png-8
png-24和png-8类似,但存储方式不一样,png-24支持半透明.
gif是压缩比高,适合小图片和动图,支持透明.
PS/AI切图的时候存储图片格式可以选择gif,jpg,png-8,png-24这几种格式.
这里有介绍JPG/PNG/GIF图片原理
jpg更适合照片,容易失真,不支持透明,所以色彩丰富的大的图片用jpg.
png-8无损格式,支持纯透明,不支持Alpha半透明,尺寸小的,色彩不多的可以用png-8
png-24和png-8类似,但存储方式不一样,png-24支持半透明.
gif是压缩比高,适合小图片和动图,支持透明.
git add 或者commit,push的时候发现某个文件夹不能被add,commit,提示当前文件夹 modified:xxx(modified content)
去git远程仓库查看,这个目录是空的.
打开本地仓库的目录,发现xxx目录下有个.git的目录,影响了其父目录的trace.
解决办法:删除.git目录,重新提交
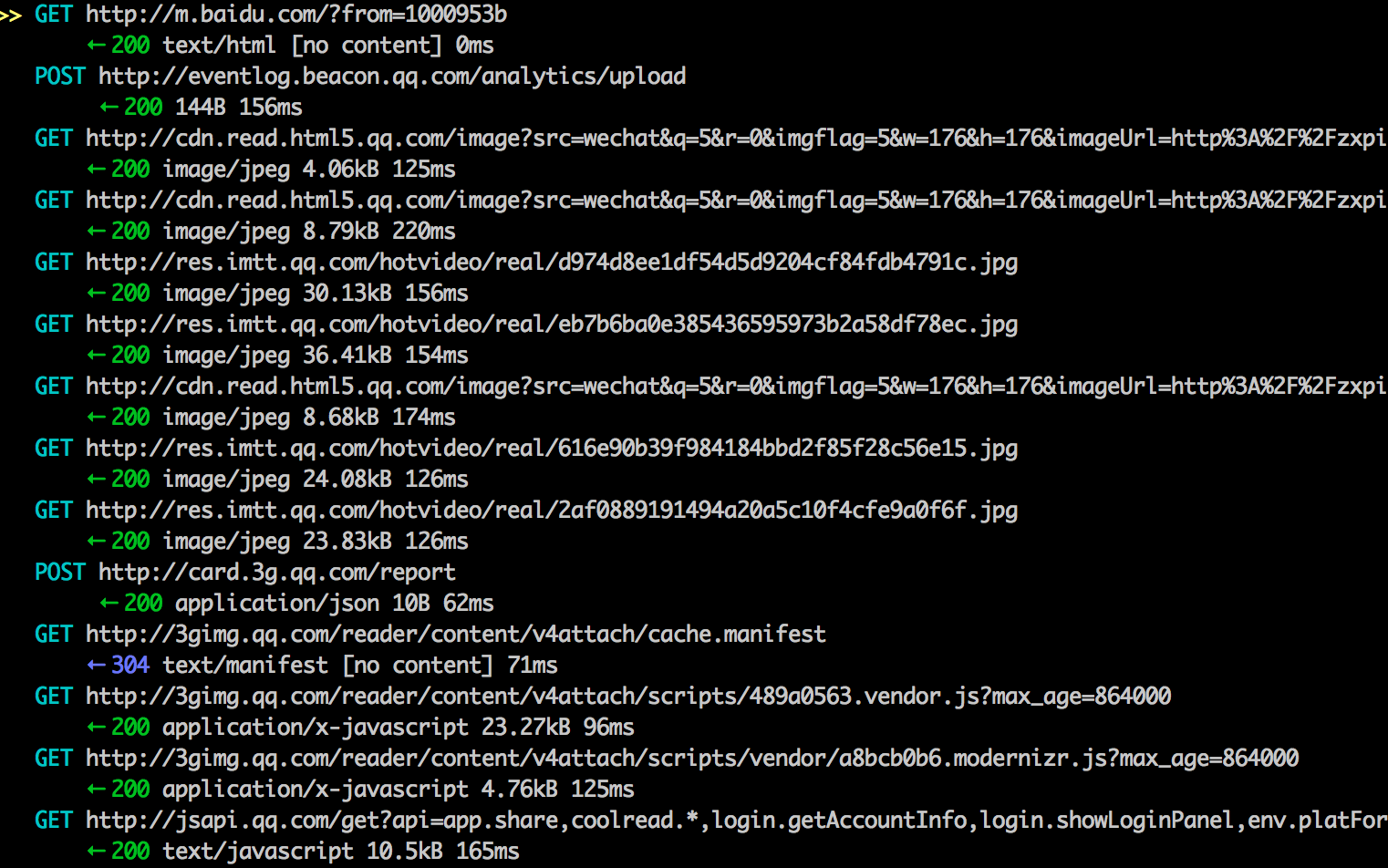
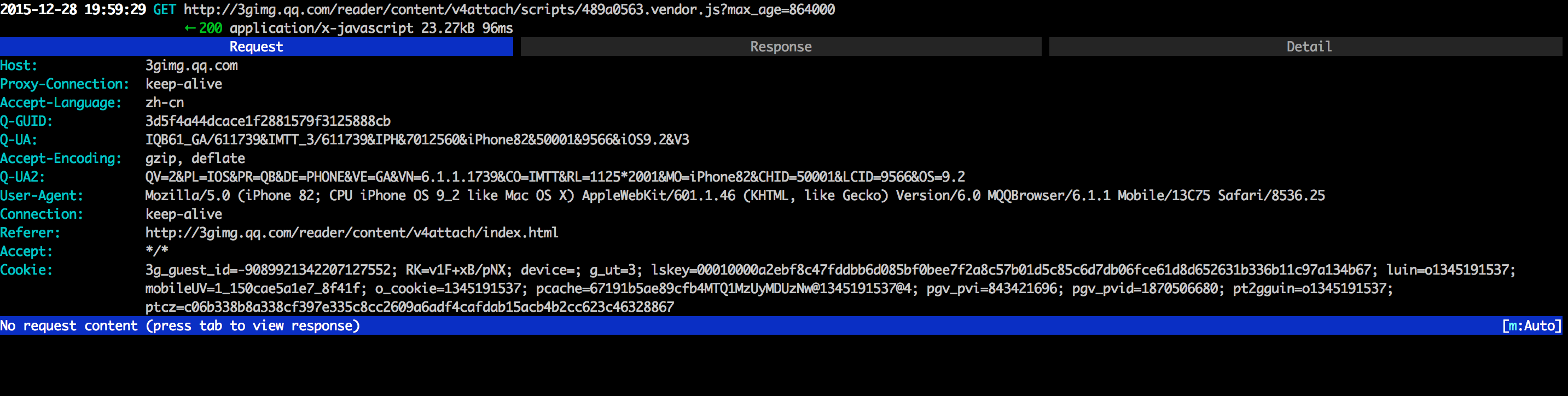
Windows下的Fiddler是神器,具备抓包,代理,文件替换等各种功能。但因为Fiddler是由.netframework开发的,不能在mac下跑。
虽然官方也出过fiddler的mac版,但不好用。所以在寻求mac下的替换工具时找到了这个Mitmproxy。
brew install mitmproxy
绑定你电脑的IP和Port, 需要抓移动端数据包时,在移动端wifi连接时设置该ip和port的代理.
mitmproxy -b 192.168.1.41 -p 8888


要捕获https证书,就得解决证书认证的问题,因此需要在通信发生的客户端安装证书,并且设置为受信任的根证书颁布机构。
~/.mitmproxy文件夹,其中该文件下包含4个文件,这就是我们要的证书了。
mitmproxy-ca.pem 私钥
mitmproxy-ca-cert.pem 非windows平台使用
mitmproxy-ca-cert.p12 windows上使用
mitmproxy-ca-cert.cer 与mitmproxy-ca-cert.pem相同,android上使用
1. Firefox上安装
preferences-Advanced-Encryption-View Certificates-Import (mitmproxy-ca-cert.pem)-trust this CA to identify web sites
2. chrome上安装
设置-高级设置-HTTPS/SSL-管理证书-受信任的根证书颁发机构-导入mitmproxy-ca-cert.pem
2. osx上安装
双击mitmproxy-ca-cert.pem - always trust
3.windows7上安装
双击mitmproxy-ca-cert.p12-next-next-将所有的证书放入下列存储-受信任的根证书发布机构
4.iOS上安装
将mitmproxy-ca-cert.pem发送到iphone邮箱里,通过浏览器访问/邮件附件
我将证书放在了vps上以供下载
http://tanjiti.com/crt/mitmproxy-ca-cert.pem mitmproxy iOS
http://tanjiti.com/crt/mitmproxy-ca-cert.cer mitmproxy android
http://tanjiti.com/crt/mitmproxy-ca-cert.p12 windows
http://tanjiti.com/crt/PortSwigger.cer BurpSuite (burpsuite的证书,随便附上)
5.iOS模拟器上安装
git clone https://github.com/ADVTOOLS/ADVTrustStore.gitcd ADVTrustStore/
DANI-LEE-2:ADVTrustStore danqingdani$ python iosCertTrustManager.py -a ~/iostools/mitmproxy-ca-cert.pem
subject= CN = mitmproxy, O = mitmproxyImport certificate to iPhone/iPad simulator v5.1 [y/N] yImporting to /Users/danqingdani/Library/Application Support/iPhone Simulator/5.1/Library/Keychains/TrustStore.sqlite3 Certificate added
实际上上面的操作就是给 ~/Library/Application\ Support/iPhone\ Simulator/5.1/Library/Keychains/TrustStore.sqlite3 数据库中表tsettings表中插入证书数据
6.Android上安装
将mitmproxy-ca-cert.cer 放到sdcard根目录下
选择设置-安全和隐私-从存储设备安装证书
参考资料:mitmproxy——中间人攻击的神器
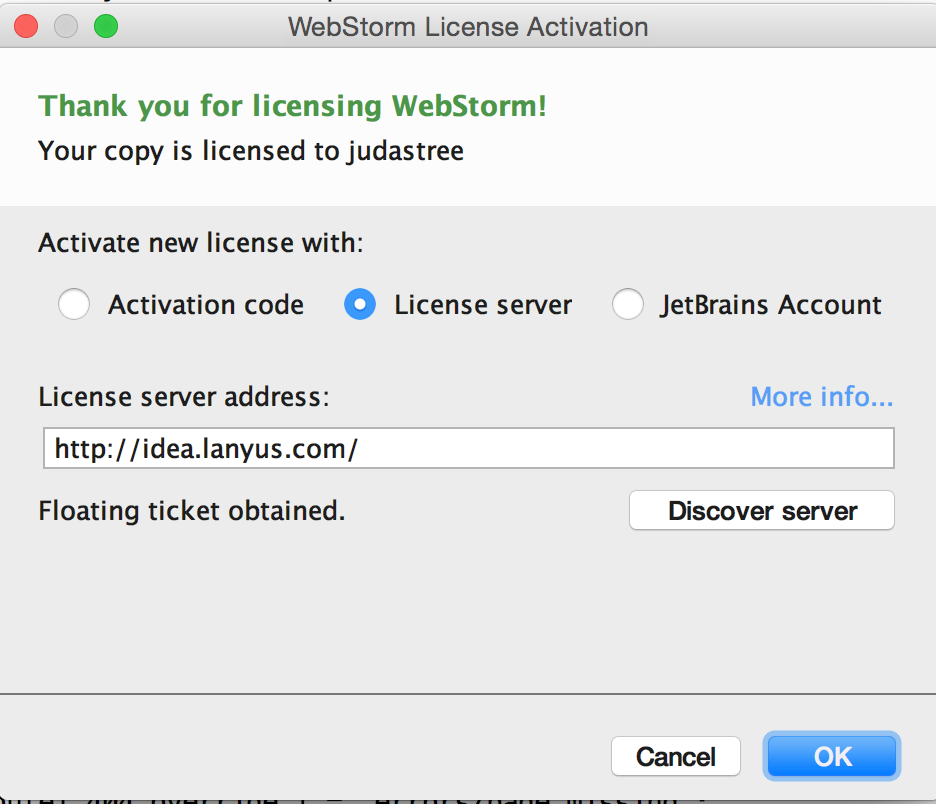
今天将webstorm更新到了11,全新的icon,同样是要激活,发现一个超方便的方式,不过原理木有搞清楚。
webstorm菜单栏【Help】->【Register】,在弹出的对话框中选中【License server】
如下图

前两天生产上发现某地区的部分用户手机扫码打开页面出现【自定义错误模块无法识别此错误】。
1.前端代码中并没有过这样的处理,所以就先查服务接口是否有这样的报错。
2.但发现服务接口并没有异常,于是去看页面请求的日志,发现当前页面出现了大量的429错。
3.http 的 429 错误码是Too Many Request.因为请求太多服务器拒绝了该IP的访问。查了下被拒绝的IP,刚好地区与故障用户的地区一致。
4.问题基本就是这个了,服务器返回了429的错误码,不像404,502这些常见的,用户的手机浏览器一般都没有去处理这个错误码,于是返回的【自定义错误模块无法识别此错误】
5.和业务反映原因,可能是手机连的wifi,出口ip一致,请求过多导致服务器拒绝,建议用户扫码时用移动网络。
6.业务反馈说,用户确实用的是移动网络啊。
it throws “Cannot find module ‘./lib’” when I run “npm install -g xxx” command.
Mac升级到node 5.0之后,执行npm install命令出现Cannot find module ‘./lib’的错误。
The current theory is that a change made to the OS X installer for Node is causing two npm installations to be overlaid, which is understandably causing problems.
If you remove /usr/local/lib/node_modules/npm and rerun the Node 5.0 installer, you should be left with a working npm.
移除 /usr/local/lib/node_modules/npm目录,重装node 5.0.
console.profile([profileLabel]);
console.time(name);
console.timeEnd(name);
console.trace();
今天设置环境变量设置错了,导致整个mac的终端命令(sudo,ls,open,vi等)都不能用了。
执行下面的命令,保证一些默认的可以用:
export PATH=/bin:/sbin/:/usr/bin:/usr/sbin:/usr/local/bin:/opt/local/sbin:/opt/local/sbin
之后再设置你要的环境变量
vim ~/.bash_profile
立即生效命令
source ~/.bash_profile
用typeof来检查一个变量,不论是array还是object,都将返回‘object’。那么怎样判断一个JavaScript变量是array还是obiect?
通过该变量的length属性。
Array类型有length属性,得到是>=0的数值。Object的length是undefined。
但当该对象自己有length属性时,这个方法失效。
通过instanceof 方法
a instanceof Array 是一个语法糖,相当于 a.constructor == Array.
这种方法在多个frame的环境下失效,因为每个iframe都有一套自己的执行环境,跨frame实例化的对象彼此是不共享原型链。
Array.isArray()
ECMAScript 5的写法,绝大多数的浏览器支持这种方式,早期的一些浏览器不支持。
用prototype的call方法来实现
这也是Jquery的实现,推荐采用这种。
因为js中每一个function中都会有call方法和prototype属性,并且js在Object.prototype中的tostring函数上做了一个封装,
就是调用toString.call后,会返回[object constructorName]的字符串格式,这里的constructorName就是call参数的函数名
Object.prototype.toString.call(arr) == '[object Array]'
keytool的命令,可以获取keystore中的很多信息。
cmd 到用户根目录下的.android目录。
cd .android
将你的keystore(比如叫yourdebug.keystore)文件拷到.android目录,然后执行命令:
keytool -list -v -keystore yourdebug.keystore